Chromecast
The Chromecast functionality is divided in two "Sender" and "Receiver".
For more information refer to the Google Cast SDK documentation.
The supported platforms are:
- Web
- Android
- iOS
On web google provide Cast guides to implement Sender and Receiver for web.
Sender applications (web)
To test chromecast without issues you need to use Google Chrome browser.
Other browsers may work if you enable cast related options under chrome://flags.
Casting can only be done from a https url.
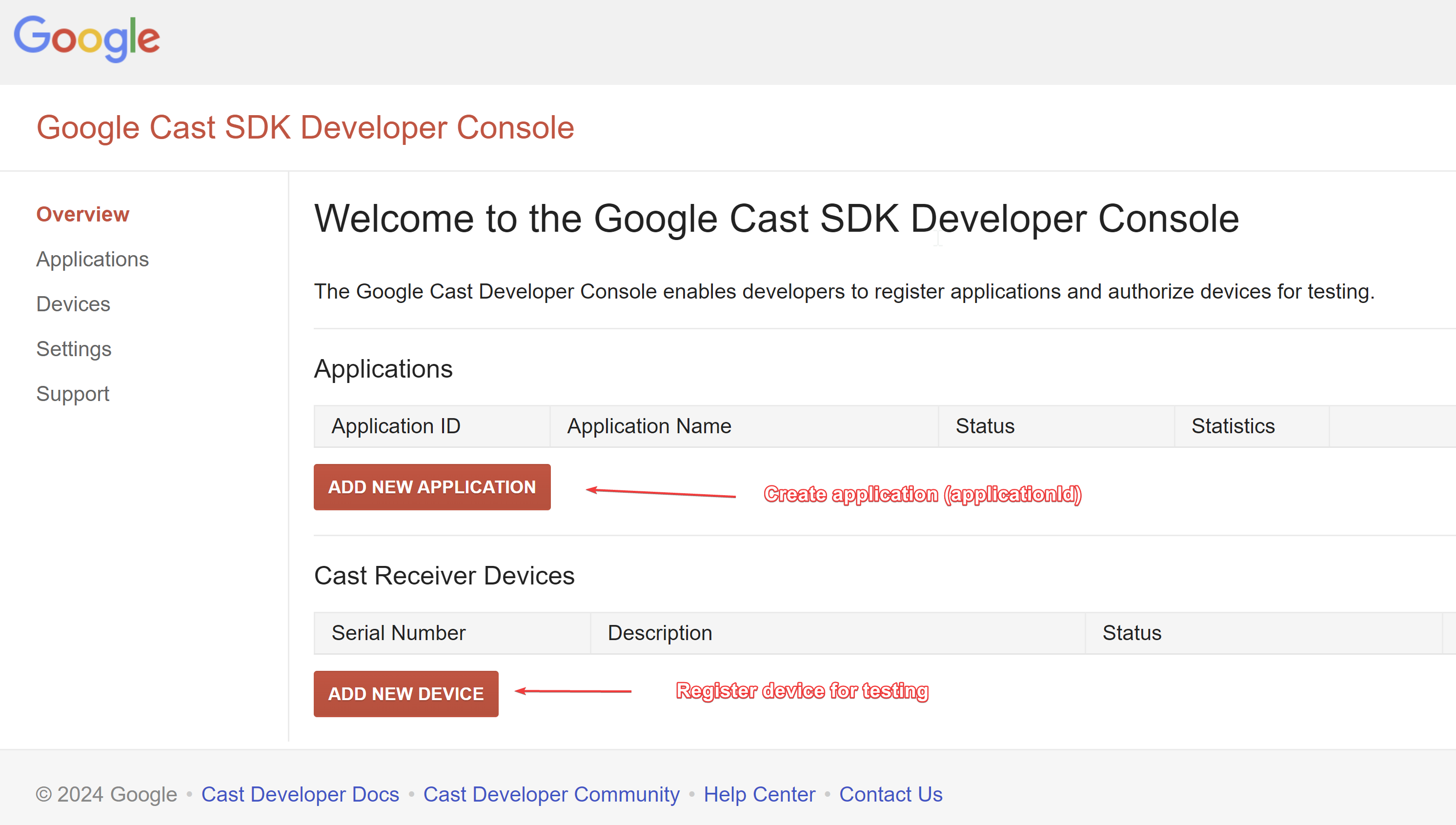
For a sender application you need to generate an applicationId in Google Cast SDK Developer Console.
An application does not need to be published to allow testing.
Shaka player provides an example with the id 07AEE832 that can be used from the demo player.
You need to import the sdk in your application by including the script tag:
<script src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Refer to the documentation for more information about implementing the sdk in your web application.
An example of how to implement can be found in Shaka player UI controls implementation.
If you want to cast to an android/ios application, you need to register your application in https://developers.google.com/cast/docs/registration and provide the URL of the web application.
You also need to create an applicationId in Cast SDK Developer Console and use it in your android/ios application build. For unpublished applications you need to register your device (it may take 1 hour for registered devices to become available).

Getting access to Google Cast SDK Developer Console requires to pay a fee of $5 USD or $5 Euro (depending of your location) for a developer account. See below how to use the accedo chromecast account.
Testing sender
You can test the sender using the custom receiver application for elevate [Solutions] Build Chromecast Custom Receiver - Main branch.
The following applicationId's are available:
5873A5B9- unpublished96AE36E3- published
The application is hosted at https://build-chromecast-custom-receiver.ocs2.ps.accedo.tv
Package Name: tv.accedo.elevate.app.ElevateApplication
Your sender application needs to follow the payload format: https://github.com/Accedo-Global-Solutions/build-chromecast-custom-receiver/tree/main/payloads
Registering a device in Accedo's account
Most devices in Accedo are registered under chromecast@accedo.tv. You need access to 1password to access the account and register your chromecast device.
You need to wait 1 hour for the registered device to become available for casting.
Streaming protocols support
Chromecast should be able to support common stream media protocols such as Dash and HLS. This includes DRM support for Widevine and Playready.
For more information refer to https://developers.google.com/cast/docs/media#delivery_methods_and_adaptive_streaming_protocols
DRM content
Chromecast supports playing DRM but it requires a custom receiver application to support sending the licenseUrl.
You can use the custom receiver repository or use the cac tool.
Resources
Testing chromecast:
- Custom receiver: https://github.com/Accedo-Global-Solutions/build-chromecast-custom-receiver
- Tool for testing cast Cactool: https://casttool.appspot.com/cactool/?appId=F36E20E3
Relevant information:
- Cast documentation: https://developers.google.com/cast/docs/overview
- Sender application integration: https://developers.google.com/cast/docs/web_sender/integrate
- Device registration: https://developers.google.com/cast/docs/registration
- Drm support: https://support.google.com/widevine/answer/6072130?hl=en
- Cast media: https://developers.google.com/cast/docs/media
Other useful documentation:
- Shaka application example (UI Library): https://shaka-player-demo.appspot.com/docs/api/tutorial-ui.html
- Shaka cast sender implementation: https://shaka-player-demo.appspot.com/docs/api/lib_cast_cast_sender.js.html
- Bitmoving docs for debugging Chromecast: https://developer.bitmovin.com/playback/docs/how-to-debug-streams-on-chromecast-devices